Home Page › Forums › Porto WordPress Support Articles › Enhance Website Aesthetics with the Border Radius Feature in the PORTO WordPress
Tagged: border, border radius, Button, button border radius, radius
- This topic has 0 replies, 1 voice, and was last updated 5 months, 2 weeks ago by
 Aizaz Awan.
Aizaz Awan.
-
AuthorPosts
-
August 2, 2023 at 5:31 pm #2085
Hello, @everyone.
Website design plays a crucial role in capturing and retaining user attention. A visually appealing website can significantly influence user experience and engagement. The PORTO WordPress theme offers a convenient feature called “Border Radius” that allows you to customize the appearance of button borders with rounded corners. In this article, we will explore the Border Radius feature, its purpose, and how it can enhance the aesthetics of your website’s buttons.
Understanding the Border Radius Feature:
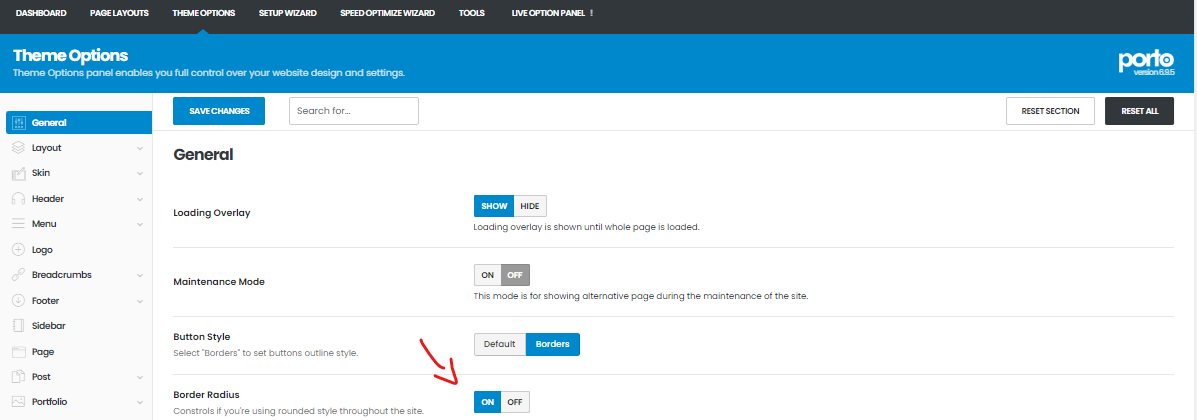
Located within the Theme Options panel under General settings, the Border Radius feature in the PORTO WordPress theme provides a simple way to enable or disable rounded corners for button borders. By applying border-radius, you can soften the edges of buttons, creating a more visually pleasing and modern appearance.
Enabling and Disabling the Border Radius:
Accessing the Theme Options panel and navigating to the General settings, you can find the Border Radius feature. By toggling the switch, website owners can easily enable or disable rounded corners for button borders. This feature offers a straightforward method to experiment and fine-tune the button aesthetics to suit your website’s design.
Benefits of the Border Radius Feature:
- Modern and Elegant Design:
- Visual Differentiation:
- Improved User Engagement:
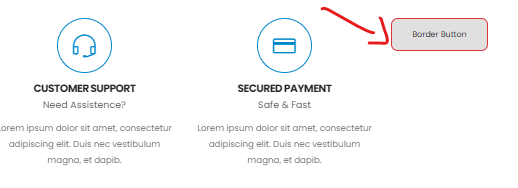
Rounded corners on button borders have become a popular design trend, offering a modern and elegant look. By utilizing the Border Radius feature, you can instantly transform your website’s buttons, giving them a fresh and visually appealing appearance that aligns with contemporary design standards.
Buttons are essential elements for guiding user interactions on a website. Applying border-radius to button borders creates a visual distinction from other elements on the page, making buttons stand out and drawing attention to the desired actions or call-to-action prompts.
Aesthetically pleasing buttons with rounded corners can enhance user engagement by creating a more inviting and user-friendly interface. Users are more likely to interact with buttons that have an appealing visual design, ultimately leading to increased click-through rates and conversions.
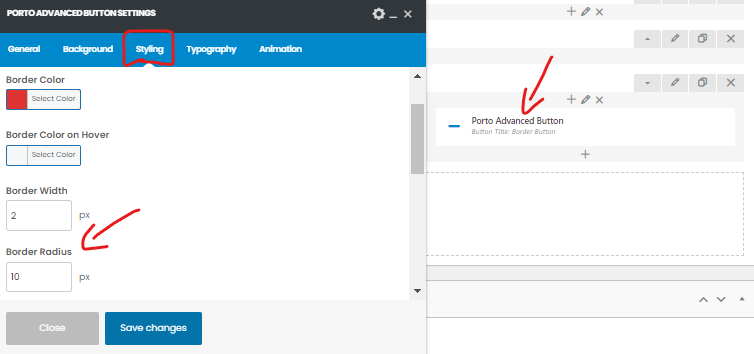
While the PORTO WordPress theme does not offer extensive customization options for the Border Radius feature within the theme settings, you can explore additional methods to achieve more personalized designs. Custom CSS codes or plugins can be used to fine-tune the border-radius and achieve specific rounded corner styles that best suit your branding and design preferences.
Regards,
Aizaz from PThemes. -
AuthorPosts
- You must be logged in to reply to this topic.